Senin, 31 Oktober 2022
Show HN: Rust on AWS Lambda https://ift.tt/D2gwUlO
Show HN: MetalliCSS: A JavaScript library that gives CSS a metallic lustre https://ift.tt/4aO2VDX
Show HN: Yet Another Open Map https://ift.tt/pIeAVsk
Show HN: PhrasePump: Learn Languages by Listening to Endless Sentences https://ift.tt/lyCx0jr
Show HN: Alternative Tab Manager for Firefox https://ift.tt/tcK7dn0
Show HN: Waddle – Like Wordle, but Harder https://ift.tt/kieUKcI
Minggu, 30 Oktober 2022
Show HN: Shell Of A New Machine: Quickly configure new environments https://ift.tt/PxQ9r0v
Show HN: Create Posts with Gradient Text https://ift.tt/NSMuC2Z
Show HN: I designed a ring binder to organize 1,700 resistors https://ift.tt/PMG6cjp
Show HN: A minimal job board and blog for signal processing engineers https://ift.tt/NM0cJ7X
Show HN: Core Count, a tool to visualize your software’s physical footprint https://ift.tt/pIbi3gN
Show HN: I made yet another Arduino clone https://ift.tt/wRnapGO
Sabtu, 29 Oktober 2022
Show HN: An SSH Agent for hardware keys on Windows https://ift.tt/tzRZHxf
Show HN: Veecam virtual camera chrome extension https://ift.tt/H2Fivfp
Show HN: Google hijacking search from GitHub, Twitter, others https://ift.tt/3By6jHF
Show HN: Missing.css: The Missing CSS Stylesheet https://ift.tt/WRMvk32
Show HN: I made a builder that lets you create a sales page for Gumroad products https://ift.tt/RfmzEc4
What’s new on the west side?
By Andrea Buffa
The west side of San Francisco is home to some of San Francisco’s most beloved recreational destinations — Golden Gate Park, the Presidio, Lake Merced, Fort Funston and Ocean Beach, among others. But many of these natural attractions — and others like Mt. Sutro and Twin Peaks — are also geographic barriers that can make travel to and from the west side of the city more difficult.
This may be one reason why three out of four people traveling within, to or from the west side do so by personal car. It’s also why we need to make sure there are more safe, reliable and affordable transportation options between west side neighborhoods and other citywide destinations.
This month we released an interactive website, San Francisco’s West Side on the Move, describing local experiences, transportation challenges and solutions in neighborhoods from the Richmond and the Sunset to Lake Merced, Parkside and West Portal. The website pulls together our latest efforts to make it safer and more convenient for people on the west side to get where they need to go. Our goal is for people who want to take Muni to have reliable and frequent service; for those who want to walk or bike to have safe streets; and for people who drive to face less congestion.
Beyond the geographic barriers that impede west side travel, other transportation challenges on the west side include street closures caused by construction projects and frequent closure of the Great Highway for sand removal. Street transformations that began during the pandemic, like Slow Streets and the closure of some roads in Golden Gate Park to cars, also altered some residents' trip patterns. We've been listening to and collaborating with community members on the west side about how to better address these challenges and meet their needs as well.
San Francisco’s West Side on the Move describes the solutions we’ve implemented or plan to implement soon on the west side. Our Transit team has already made major strides in improving west side Muni lines like the 38 Geary and 5R Fulton Rapid using tools like red transit lanes, bus bulbs and smart traffic signals. Travel times on the 38 Geary are up to 20% faster than they were previously, and travel times on the 5R Fulton Rapid are up to 12% faster. We’ve also improved travel times on the 1 California and the N Judah.
While the L Taraval Improvement Project is still in construction, it has already delivered important safety benefits. On the completed section of the L Taraval, which finished on time and on budget, pedestrian injuries decreased by 60%. Improvements like this are vitally important in all San Francisco communities, and especially so in this part of the city which is home to so many older adults and families with small children.
When it comes to reducing congestion, we are adjusting signal timing to keep up with changing traffic patterns, adding turn lanes and restrictions in key locations and providing more loading zones in commercial areas to reduce double-parking. We also monitor the network for opportunities to improve bottlenecks, such as the recently re-opened MLK Drive between Chain of Lakes Drive and Sunset Boulevard.
To slow down traffic on residential streets and make walking and bicycling safer and more enjoyable, we’re using traffic calming tools like speed bumps to slow vehicle speeds. In 2021, the SFTMTA invested in a comprehensive package of traffic calming measures in the Outer Sunset to address local concerns. Monitoring indicates that traffic speed and volume was reduced, which ideally creates safer conditions for all road users.
While the Slow Streets program has provided valuable, safe routes for people who walk, bike and roll, we've heard from residents that they're not working well for every community, particularly the Sunset. There, the Sunset Neighborways program is replacing Slow Streets to create a network of safe streets for active transportation. The emphasis of Sunset Neighborways will be on slowing down traffic to improve safety, rather than restricting it. In the Richmond, Anza Street is a key corridor for biking and active transportation, and in response to community requests for a better east-west bike route through the neighborhood, we added bike lanes and safety improvements like speed cushions to slow traffic and create a street that can be easily and safely shared by cyclists and drivers.
By releasing San Francisco’s West Side on the Move, the SFMTA hopes to deepen its dialogue with west side community members about what’s working well and what can be improved when it comes to keeping the west side moving. Please share your ideas by emailing WestsideProjects@SFMTA.com
Should we say how important the decrease in pedestrian injuries is so significant given how many seniors and families with small kids live in the area?
Published October 29, 2022 at 04:19AM
https://ift.tt/XJpVdb1
Show HN: Proxy-web-storage, a more convenient way to use storage through proxy https://ift.tt/QPq20zR
Jumat, 28 Oktober 2022
Show HN: Gun.io funding 3 months of dev resources from their platform https://ift.tt/QCAwNz9
Show HN: A self-hosted Twitter- and Reddit-like site written in Rust https://ift.tt/fveMhnW
Show HN: Dvi-decode for LuaTeX. Render LaTeX documents directly in the browser https://ift.tt/V9soEBG
Show HN: Free weekly email of 20 vetted software engineers that you can hire https://ift.tt/v2EA95L
Show HN: Computer Vision made easy with a new open-source Framework https://ift.tt/OhuTNoJ
Show HN: Kweb 1.0.0 released – A painless web framework for back end developers https://ift.tt/vZaEDKf
Kamis, 27 Oktober 2022
Show HN: I 3D scanned the interior of the Great Pyramid at Giza (Khufu) https://ift.tt/otgZj0b
Show HN: CloudOps Automation Project https://ift.tt/V5EskGq
Show HN: TabBrew – Declutter browser tabs https://ift.tt/V4q8Bwv
Show HN: Interactive symbols from your decompiler to your debugger https://ift.tt/tykZ2qF
Show HN: ML Serving orchestration framework on Kubernetes https://ift.tt/FvxMSnT
Rabu, 26 Oktober 2022
Show HN: Xreviews: manage App Store reviews https://ift.tt/h6Cy2S9
Show HN: Comment on live websites just like you comment on Google Docs/Figma https://ift.tt/VTGUNxH
Show HN: Intro to Geospatial Rust https://ift.tt/EM6WSda
Show HN: Encrypt and hide files inside images https://ift.tt/QToe4fy
75 Years After the Battle to Save the Cable Cars
By Jeremy Menzies
Seventy-five years ago, San Francisco’s cable cars were viewed as more of a costly nuisance. A few city leaders wanted to tear out the 1870s-era transit system of wooden vehicles towed by an underground cable system. Pioneer of civic activism, Friedel Klussmann led the charge to preserve this moving landmark that draws of visitors from around the world looking to fulfill their dream of riding the cable car over our hills.
Friedel Klussmann founded the Citizens' Committee to Save the Cable Cars. The committee began a public campaign demonstrating that the cable cars’ value to San Francisco was far greater than their operational cost. As a result, the lines were saved and the cable cars became enshrined as a cultural icon of San Francisco.
We will celebrate this anniversary with Market Street Railway and Mayor London Breed on October 26th at Market and Powell streets at 11am. Here’s a brief look at the events of 75 years ago and what Klussmann and her allies did to save the system.
Transit Troubles
In the mid 1940s, San Francisco’s transit system was undergoing major changes. The entire system was in poor condition following World War II. City officials and then Mayor Roger Lapham looked to reduce costs by replacing old worn rail lines with new buses. Included in this plan was the Powell Street cable car lines, which were scheduled to be replaced with buses in 1947.

Mayor Roger Lapham (left) poses with a new Fageol Twin bus to promote his choice of vehicles to replace the cable cars. Touted as “hill climbers”, these buses had two engines in a unique and complex system to provide more power.
Eyesore or Asset?
Arguing against the cable cars, Mayor Lapham and transit officials said that they were too costly to repair and operate and could not provide adequate service. The officials were backed by business leaders in Union Square and downtown, who had major influence on city policy. While there were real financial considerations at play to repair the system, the cars were also seen only as ramshackle old junk heaps bleeding money.

Taken in 1953, this photo demonstrates how much work was needed to rehab the cable car system following decades of deferred maintenance.
In an era when Americans across the country abandoned transit for shiny new cars and freeways, it’s somewhat surprising that people in San Francisco wanted to keep the cable cars alive. To these people, the Victorian Era style and unique technology gave them value. San Francisco was the birthplace of the cable car and they were a living piece of the city’s history worthy of saving.
Klussmann Rallies Women to Fight
Spearheading the fight to save the cable cars was Friedel Klussmann and the Citizens’ Committee to Save the Cable Cars. Going head to head against the most powerful men in the city, Klussmann and her women-led group rallied to keep the cars on the road.

Friedel Klussmann (center) inspects the turntable underneath Powell and Market Streets. In her fight to save the system, she dug deep into the details to understand the problems involved in keeping them on the road.
The group investigated the situation to get the facts and led campaign after campaign to spread the word and build support for the cars. Their work brought the issue before the voters in 1947 and the city was forced to retain the Powell lines. Two years later, another vote decided that the city would acquire the California Street Cable Railroad company, which ran lines on California, Jones, Hyde, and O’Farrell streets. By 1956, Klussmann and other activists had saved the cable cars but not without heavy losses. The system of five lines that existed at the beginning of the fight was cut and reconfigured into the three we see today.
Fabric of the City
Today, cable cars are as synonymous with San Francisco as summer fog and the Golden Gate Bridge. Not only do they provide transit service along busy corridors for locals, but they are one of the biggest visitor attractions. Each year, thousands of people from across the globe come to see and ride the cars. In 1966, the system was added to the National Register of Historic Places, enshrining them in American history.

After the system was rescued by activists and bolstered by rehabs, the cable cars became a major attraction and led to increased development of Fishermen’s Wharf as a tourism hub.
Muni’s historic preservation partner, Market Street Railway, covers this topic in much greater detail in their September blog.
Published October 26, 2022 at 04:52AM
https://ift.tt/scqd3aQ
Show HN: Klipit.in – Online clipboard, quickly share data across devices https://ift.tt/dKCVgzh
Selasa, 25 Oktober 2022
Show HN: Bookmarks.email – Daily digest of Twitter bookmarks https://ift.tt/5zdUWXo
Show HN: Travelermap.net – Worldwide interactive map with National Parks https://ift.tt/YtUF5b6
Show HN: I made an app for developers to manage their deeplinks https://ift.tt/kmAPsF2
Show HN: Porting PHP to WebAssembly Using WASI https://ift.tt/NDWk4fB
Show HN: My bash script with a Now Playing widget for controlling Apple Music https://ift.tt/TBAVwg3
Show HN: Export Google Docs to WordPress in 1 Click. Including Images https://ift.tt/UlFw7Kt
Senin, 24 Oktober 2022
Show HN: Helm-dashboard: the missing UI for Helm https://ift.tt/jmPYRfs
Show HN: mirrord – run your local code in the context of your cloud environment https://ift.tt/CNWkadZ
Show HN: Share and Discover Side Projects https://ift.tt/4OhjkT9
Show HN: A shell in every text input on your system https://ift.tt/CRvO13S
Show HN: Unix shell script tactics – a style guide https://ift.tt/kKG2jwm
Show HN: TPMouse - A Virtual Trackball for Windows, controlled from the homerow https://ift.tt/XeO4MDU
Show HN: We’ve created a tool to focus on coding and collaborate with your team https://ift.tt/nFh1dJ8
Show HN: Vector Graphics with Stable Diffusion https://ift.tt/QIhTWPK
Minggu, 23 Oktober 2022
Show HN: Wedding thank you notes auto-drafted with Dust and GPT3 https://ift.tt/BzSJ1Ks
Show HN: In Browser Image Editor https://ift.tt/yWm9EiG
Show HN: Decentralized Autonomous Lawn Mower https://ift.tt/0arewtI
Show HN: Open-source Wikipedia Q&A bot using GPT-3 https://ift.tt/U2XIy6P
Show HN: Contact Form Delivery https://ift.tt/cJeuq9k
Show HN: Django REST Framework Async https://ift.tt/HpmDQ5t
Sabtu, 22 Oktober 2022
Show HN: PipeScore – Free Bagpipe Notation https://ift.tt/Ckw8hR1
Show HN: First open source data discovery and observability platform https://ift.tt/crkAIZy
Show HN: Ask our algorithm and real financial expert anything about your money https://ift.tt/xzsWAtP
Show HN: Online parser for arbitrary CRDs with sample YAML https://ift.tt/fq6Wag4
Show HN: C Injection Compiler – Program your text files in C https://ift.tt/9YAUDNL
Jumat, 21 Oktober 2022
Show HN: I'm trying to guess your personality by your comments with an NLP model https://ift.tt/YogtT9y
Show HN: Trade your time for charity (OneHumanRace) https://ift.tt/XGvaTAd
Show HN: Recent – list most recent files https://ift.tt/NWoR6By
Show HN: Soundy – Ambient sounds for working, sleeping, relaxing https://ift.tt/OMNlqWE
Show HN: I created a tool to test web applications without any code https://ift.tt/d2i8SP6
Show HN: NanoMODBUS – A compact MODBUS RTU/TCP C library for microcontrollers https://ift.tt/5wd8Oc7
Show HN: We just sold our company and filmed everything from day one https://ift.tt/Jf8SP3U
Show HN: Create a Shiny R server with one line of code using Shinify https://ift.tt/7NzSyY2
Show HN: Transform Your City https://ift.tt/vGlSo9q
Kamis, 20 Oktober 2022
Show HN: Record voice memo, receive transcription in email https://ift.tt/zQ9j0gH
Show HN: SoundSeeker – Organize Your Musical Ideas https://ift.tt/OBP7VF9
Show HN: Lance – Deep Learning with DuckDB and Arrow https://ift.tt/DeIxt1i
Show HN: Stable Diffusion Image-to-Prompt Tool https://ift.tt/NAuUlsz
Show HN: A simple game for my 4yo https://ift.tt/3b8h7sp
Rabu, 19 Oktober 2022
Show HN: Inbox Pirates, a way to preview, test and analyze your emails https://ift.tt/TW8rBQL
Show HN: A Math Puzzle Game https://ift.tt/UkKHFv9
Show HN: Stable Diffusion, but Fast https://ift.tt/WA4ZTxc
Show HN: I built a product to block vulnerable NPM packages https://ift.tt/DWHKl56
Show HN: Texterous.com https://ift.tt/Njb24PG
Show HN: Discmaster - Browse ISOs from Archive.org directly in browser https://ift.tt/Plo2RS7
Selasa, 18 Oktober 2022
Show HN: Filesystem Watcher https://ift.tt/6v1X8f9
Show HN: Bruno – open-source API Client (alternative to postman)) https://ift.tt/g16LcW5
Show HN: Phobos – an engine extension of Red Alert 2: Yuri's Revenge https://ift.tt/fGtdFjL
Show HN: LDAP Explorer for VS Code https://ift.tt/ZPxt0lL
Show HN: An app to split CSV into multiple files to avoid Excel's 1M row limit https://ift.tt/7bmluFz
Show HN: checkline: check each line you want from stdin to stdout (CLI/TUI/Rust) https://ift.tt/SKseXvo
Senin, 17 Oktober 2022
Show HN: Custom sonata playlist for sleep and rest https://ift.tt/5KtZAXl
Show HN: Play against well-known chess players' openings https://ift.tt/r9k8sc4
Show HN: Python GUIs for Human https://ift.tt/j39mdoM
Show HN: I have built a huge library of screenplays for movies and TV shows https://ift.tt/rwzR2OI
Show HN: Carefulwords.com, a More Inspiring Thesaurus https://ift.tt/t0D5avM
Show HN: A modern du replacement written in Rust https://ift.tt/fqWt2vL
Minggu, 16 Oktober 2022
Show HN: React Mask Editor https://ift.tt/IlRM97w
Show HN: Speki – Flashcards in Terminal https://ift.tt/tum5JLz
Show HN: The Unix Pipe Card Game – teach kids basic Unix commands https://ift.tt/qHKb73l
Show HN: First Working Interpreter https://ift.tt/We7VbdX
Show HN: An Express-inspired web framework for Rust https://ift.tt/YpHO9tc
Show HN: ESInfer – Make JavaScript Type-Safe https://ift.tt/YQDypHm
Show HN: The two most useful email filters https://ift.tt/B6oSK4z
Sabtu, 15 Oktober 2022
Show HN: Bloomberg Terminal for Individuals https://ift.tt/feAVt7n
Show HN: CLI to turn your TODO comments into tickets https://ift.tt/6JqT0vI
Show HN: Joy Theme Creator – Explore MUI's New UI Library https://ift.tt/MeICVAT
Paratransit Services 2022 Update
By Erin McAuliff
This past year, the SFMTA’s paratransit programs safely provided close to half a million trips to older adults and people with disabilities around San Francisco. These services provide door-to-door transportation to people unable to independently use the Muni system. They include SF Access Paratransit, Group Van service, Shop-a-Round shuttles, the Essential Trip Card Program (ETC) and the Van Gogh Recreational program.
In addition to traditional van services, the SFMTA partners with the local taxi industry to provide cost-efficient and customer-friendly taxi options. Payment is accepted in every San Francisco taxi, including accessible ramp-equipped taxis, with the swipe of an SF Paratransit Taxi debit card.
Here are a few accomplishments staff at the SFMTA and Transdev (the contractor responsible for managing SF Paratransit services) have been working on behind the scenes to improve our service offerings and continue to fill transportation gaps experienced by older adults and people with disabilities:
- We bought 26 new paratransit vans with added safety features like audible right turn notifications to warn pedestrians and cyclists; automated safety technology that provides alerts to operators to avoid collisions; and DriveCam technology that records safety-related events. When we retired our older vehicles, we took the opportunity to transfer three retired vehicles to the San Francisco Fire Department to support the Community Paramedicine Street Crisis Response Team and one retired vehicle to the SFMTA Customer Service Center to serve as its first Mobile Sales Van, bringing SFMTA services to the local community.
- The Essential Trip Card program launched in April 2020 as a response to the pandemic. Since then, we have enrolled over 5,000 older adults and people with disabilities, providing over 160,000 taxi trips. In July, the program, and the SFMTA’s partnership with local non-profit Community Living Campaign, was featured as a case study for reducing isolation and improving health outcomes among older adults by the National Center for Mobility Management. Community Living Campaign provides full fare assistance to San Francisco paratransit riders in need.
- Last year, we officially launched SF Access Online to allow riders to schedule their SF Access van trips online. We also launched SF Paratransit Taxi Online, which allows riders, including ETC customers, to pay for their monthly taxi fare allotment and track trip activity online.
- San Francisco Paratransit Operations was part of the community emergency response team that organized and provided special services when the COVID-19 pandemic struck. Paratransit operators trained by Emergency Management Services (EMS), teamed up with EMS staff to transport vulnerable people to COVID-19 testing, treatment and shelter locations. The work was only assigned to drivers who volunteered, even at the beginning of the pandemic, when no one fully understood the risks of the virus. At its height of demand, 27 full-time drivers were dedicated to this service.
- This past May, the SFMTA Board of Directors recognized the employees of SF Paratransit for all the work they have been doing, especially the work to innovate new programs that helped our passengers stay connected with essential services during the pandemic. The partnership with EMS also received the 2022 Innovative Practice Bronze Award from the National Association of City and County Health Officials.
- SFMTA staff have been hard at work preparing for the integration and pilot of Clipper 2.0. SF Paratransit will be the pilot agency to test out using the next generation of Clipper Cards, allowing riders to pay for a paratransit van trip with Clipper for the first time ever.
The SF Paratransit program also houses the Mobility Management Center, a one-stop-shop for older adults and people with disabilities to access transportation information, resources and referrals tailored to an individual’s needs. Mobility Management staff are available to answer individual questions by phone, email or in-person, or you can schedule an in-person or virtual group presentation for your organization.
San Francisco paratransit operations are funded by San Francisco’s half-cent transportation sales tax. As mentioned in our informational blog, in November voters will have an opportunity to decide whether to extend the sales tax for another 30 years and allocate 11% of the funds to paratransit. More information can be found in the Department of Elections’ Voter Guide under Proposition L or on the SFCTA Half-cent Sales Tax page.
San Francisco has proudly provided paratransit services since 1978, and we have never been more aware of how essential our programs are than during the past few years. We are so grateful for the work our paratransit staff has done and continues to do to serve older adults and people with disabilities in San Francisco.
Published October 15, 2022 at 05:08AM
https://ift.tt/o4iIwHK
Show HN: Find any smart contract on Cookbook https://ift.tt/qt1AB3N
Show HN: Reverse Engineering an Old Digital Back Raw File Format https://ift.tt/Jvu1HYB
Show HN: Computer Mysteries https://ift.tt/K6cD8ol
Show HN: FreewriterAI – Just type, AI will form clear and beautiful sentences https://ift.tt/2JyNtVK
Jumat, 14 Oktober 2022
Show HN: Circumflex, browse HN in your terminal https://ift.tt/S16avc3
Show HN: Muze – AI fitness music for personal, responsive workout playlists https://ift.tt/lOMNXpV
Show HN: I built a site to view Elon Musk's Text Messages https://ift.tt/0stL1Xg
Show HN: YouTube Screenshot API https://ift.tt/wFDqKjZ
Show HN: Atlas – Open-source Mixpanel/Amplitude replacement https://ift.tt/GqwJ9LZ
Show HN: My one-man game Alcyon Infinity on Steam, roast me https://ift.tt/wYfMKOt
Kamis, 13 Oktober 2022
Show HN: Vite-plugin-ssr – Do-one-thing-do-it-well alternative to Next.js / Nuxt https://ift.tt/041qnvs
Show HN: Gesedels, an specific data storage API https://ift.tt/J8w0Kri
Show HN: We built a tool for fast-forwarding 95% of tests (MIT) https://ift.tt/1nT9Pud
Show HN: Reviewpad, a GitHub action to automate pull request workflows https://ift.tt/veiSfQH
Show HN: How to Build a Stable Diffusion text-to-image generator (OSS) https://ift.tt/1tkToxE
Show HN: Code of War – Satirical book about moving up the IT corporate ladder https://ift.tt/OGYLuZa
Rabu, 12 Oktober 2022
Show HN: Django Inspire Command https://ift.tt/czfI7iu
Show HN: Cobalt – social media downloader with no bullshit https://ift.tt/FIzKhmY
Show HN: Suggest Gift – Get gift suggestions using AI https://ift.tt/P5DACuG
Show HN: Rmt an alternative to rm with trash written in Rust https://ift.tt/tHPu1Dz
Show HN: Turn any YouTube video into a website/transcript https://ift.tt/OW2d1xH
How Muni is Tackling the 10 Worst Delay Hot Spots Across SF
By Cassie Halls
The SFMTA has had its fair share of ribbon-cutting ceremonies over the last two years. These celebrations draw attention to some of our biggest projects. Also attention-worthy are some of the more incremental efforts happening at the agency.
One such effort led by the Muni Forward team is the Transit Delay Hot Spots Program, launched in February 2020. Muni Forward is known for corridor projects such as the L Taraval Improvement Project, 16th Street Improvement Project, and M Oceanview Transit and Safety Project. These efforts are increasing the already sizeable 80 miles of transit reliability upgrades since 2014. There are also other ways we’re working to slash travel times and improve reliability across the Muni network.
The Transit Delay Hot Spots Program aims to tackle the 10 worst “delay hot spots” each year, where buses crawl between stops at four miles an hour or less. We’re looking closely at the causes of delay at these hot spots, whether it’s a lengthy traffic signal, clogged curb or difficult turn. And results have been promising so far – with travel time savings of up to 50%.
We identified the slowest segments of the Muni network to improve travel time, whether on the highest ridership routes or less ridden but essential connector routes. This also helps us to support the Muni Service Equity Strategy. The Muni Service Equity Strategy aims to make measurable improvements to safety, connectivity to key destinations, reliability, frequency and crowding.
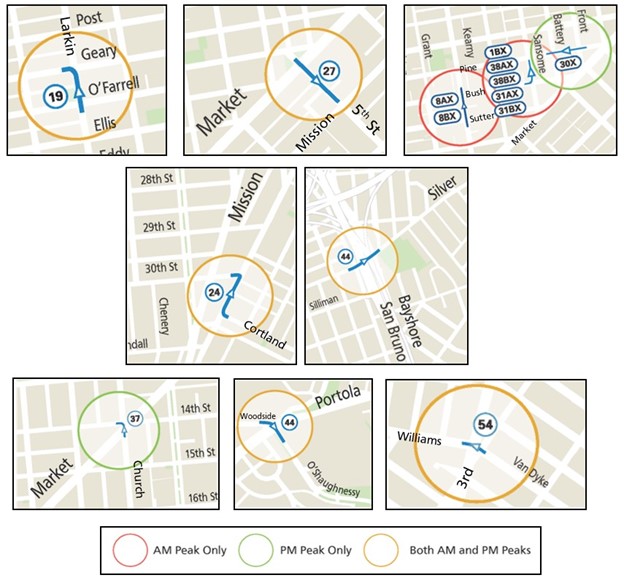
The hot spots fall on routes such as the 44 O’Shaughnessy, 8AX/BX Bayshore Express and 24 Divisadero. So far, we’ve noticed some patterns of what causes the most delay. Common causes of Muni delays include very close stop spacing (where stops are on both sides of the same intersection), tricky turns, traffic and curb space issues. We address these delays with a toolkit of priority treatments.

Maps of Current Transit Delay Hot Spot locations
The preliminary results of the program have been promising:
- 54 Felton: Removing a nearside stop shortened travel times by 50%.
- 8AX/8BX Bayshore Express: The NoMa/SoMa Signal Retiming Project cut pre-pandemic travel time by 20-25 seconds or around 22% and travel times have improved further with less congestion downtown.
- 27 Bryant: The line was rerouted in SoMa to take advantage of transit lanes on 7th and 8th streets that were installed through the Temporary Emergency Transit Lanes program.
You can read more about each of the hot spots on the Transit Delay Hot Spots program page. We will continue to track performance and community feedback and will make changes if needed.
We will be making improvements at three more hot spots over the next few months (two locations along the 44 O’Shaughnessy and one location on the 19 Polk). Each year, we will run the numbers on the 10 worst hot spots, install improvements and measure results. Stay tuned for more updates on our current hotspot program and our 2023 hotspot locations!
Published October 12, 2022 at 03:14AM
https://ift.tt/TCD6n5N
Show HN: Komorebi – A tiling window manager for Windows 10/11 written in Rust https://ift.tt/9zC0B68
Show HN: Record and play back your pipes (debugging) https://ift.tt/lcm8zVI
Show HN: A Beginner’s Guide to Finding User Needs https://ift.tt/aEBOQrN
Selasa, 11 Oktober 2022
Show HN: Bike – Rich Text and Innovation https://ift.tt/QS9ErtY
Show HN: Filelove – minimal P2P file transfer right in the browser https://ift.tt/u5dtQv1
Show HN: Subtitles are not the same as sign language https://ift.tt/jocuBaJ
Show HN: Polestar Finder https://ift.tt/gdwhXW7
Senin, 10 Oktober 2022
Show HN: A.I. Runner with Stable Diffusion https://ift.tt/u34QpHg
Show HN: I built a site that lets users find playlists by songs they contain https://news.ycombinator.com/item?id=33150086
Show HN: Meta Tags Generator https://ift.tt/03TYwjZ
Show HN: I built a WASI playground for running CLI binaries in the browser https://ift.tt/Fd1rI7Z
Show HN: Visualize your Hacker News posts https://ift.tt/MRLpkj8
Show HN: Related Website Finder Experiment Thingy https://ift.tt/AUrjSYL
Show HN: Simplepdf.eu – a browser-based PDF annotator / editor https://ift.tt/OZCacKI
Show HN: Fractal Garden – An Exhibition of Mathematical Beauty https://ift.tt/PRVZeiA
Minggu, 09 Oktober 2022
Show HN: BlockTalk – Banter about what your friends are doing on Web3 https://ift.tt/CKyrQg0
Show HN: Generative AI – Short and Sweet https://ift.tt/SCKts2c
Show HN: If Spotify and Tinder Had a Baby https://ift.tt/Lw8Sapf
Show HN: Simple Checklists for Digital Security https://ift.tt/Txnofjl
Show HN: Reflame – Deploy your React web apps in milliseconds https://ift.tt/iP1jWKV
Show HN: I made an open source Chrome extension to notify you of new HN replies https://ift.tt/UxQjPAa
Sabtu, 08 Oktober 2022
Show HN: Inline SQL in any Python program https://ift.tt/yGz8SRl
Show HN: Design inspiration and data driven color palettes https://ift.tt/uPSY5UX
Show HN: (A Better) Hacker News Bookmarklet https://ift.tt/P2kpMa6
Show HN: Infinite Music from the Boston Public Library https://ift.tt/ho2qBYK
Show HN: I wrote a short story about von Neumann probes https://ift.tt/ys1ubRX
Show HN: Search Engine for PyTorch Information https://ift.tt/KbhSVZs
Show HN: Behind the Source Podcast: What Is Gitpod? https://ift.tt/W9ojF8U
Jumat, 07 Oktober 2022
Show HN: Sandworm.js – Easy auditing and sandboxing for JavaScript dependencies https://ift.tt/J01ze4P
Show HN: Build a website in 30 seconds using GPT-3 https://ift.tt/jQYItTS
Show HN: Score.vote – Create your own simple online polls https://ift.tt/S5Jrtdz
Show HN: Lambda-8cc – An x86 C compiler written in untyped lambda calculus https://ift.tt/YVuwkJi
What’s in Proposition L?
By Andrea Buffa
On November 8, San Francisco voters will decide whether to continue a half-cent transportation sales tax that has been funding city and county transportation projects since it was first enacted in 1989. Proposition L is not a tax increase but does require a two-thirds majority vote to pass.
The half-cent sales tax is administered by the San Francisco County Transportation Authority (SFCTA). Proposition L would approve a new 2022 Transportation Expenditure Plan for how these funds will be spent for the next 30 years.
The 2022 Transportation Expenditure Plan will fund projects in these categories:
- 41% for transit maintenance and enhancements: Funds Muni, BART, Caltrain and ferries. The money goes toward maintenance, rehabilitation and replacement of vehicles; station and access improvements; and planning for the next generation of public transit.
- Examples: New buses and light rail vehicles, electrifying Muni’s bus fleet, maintaining buses and trains so they operate safely and reliably
- 23% for major transit projects: Funds Muni bus and train reliability and efficiency improvements; increasing Muni and BART capacity; and major expansion projects
- Example: The Caltrain Downtown Extension from 4th and King railyard to the Salesforce Transit Center
- 19% for streets and freeways: Funds street repaving; walking and bicycling safety improvements; signals and traffic calming; and major street and freeway redesign planning
- Examples: Neighborhood-level investments such as crosswalks, traffic calming, new and upgraded traffic signals, bicycle lanes and Safe Routes to School programs
- 11% for paratransit: Funds the SFMTA’s paratransit service, which is a van and taxi program for people who are unable to independently use or access public transit because of a disability or disabling health condition
- 6% for system planning and community equity: Funds transportation demand management; neighborhood and equity-focused planning and implementation
- Example: Implementing improvements identified in community-based plans across the city and particularly in Equity Priority Communities
The SFCTA website provides more details on the 2022 Transportation Expenditure Plan.
In previous years, the sales tax has funded projects large and small, some of the well-known ones being the Salesforce Transit Center, the electrification of Caltrain (anticipated to be done in 2024), Muni Central Subway and reconstructing Doyle Drive, now known as Presidio Parkway.
It has also funded smaller projects like traffic calming, street repaving, protected bike lanes, new and upgraded signals and, during the pandemic, taxi rides home for essential workers.
To compete for federal and state grants, such as the funds in last year’s federal Bipartisan Infrastructure Law, San Francisco needs local funds that match the money from the grant. The sales tax funds are our main source of these matching funds. On average, we’ve leveraged every dollar in half-cent sales tax funding to attract $4 - 7 in additional funding from federal, state or other sources.
If Measure L does not pass, the half-cent transportation sales tax will continue to be collected until March 2034. However, the money can only be spent on projects that were included in the Transportation Expenditure Plan from 2003.
To learn more about the half-cent transportation sales tax, you can go to the SFCTA website.
Published October 07, 2022 at 03:32AM
https://ift.tt/ArlReOJ