Rabu, 30 November 2022
Show HN: I rebuilt MySpace from 2007 (2 year update) https://ift.tt/EVtvQ1b
Show HN: A userscript that adds archive URLs below the paywalled HN submissions https://ift.tt/H16gwpm
Show HN: Overengineering guest WiFi logins for fun (sadly not profit) https://ift.tt/yhFCJdm
Show HN: Can you tell if an image is AI-generated? https://ift.tt/CLRfAkh
Show HN: Bulwark Passkey – A virtual Yubikey-like device for 2FA or WebAuthN https://ift.tt/e6RuMvH
Show HN: A utility to reduce TypeScript errors over time https://ift.tt/yNmYuH1
Selasa, 29 November 2022
Show HN: Jektex – Fast server side rendering of latex for Jekyll https://ift.tt/J2cBYo4
Construction Starts on the Battery/Sansome Quick-Build
By Eillie Anzilotti

Rendered image of the completed Battery/Sansome Quick Build Project
The first-ever protected bike lane in the Financial District is on its way in!
This week, SFMTA crews are starting work on the Battery/Sansome Quick-Build project. Approved by the SFMTA Board of Directors in September, this project will bring a two-way protected bike lane to Battery Street. The project will also add pedestrian safety improvements on both Battery and Sansome Streets, and some loading changes on Battery.
This project is a major step forward for cycling in the city. Apart from the Embarcadero, there is no other protected bike lane near the Financial District — even though two out of the 10 most active bike share stations in the city are in the downtown area. With so many people returning to downtown offices after working from home due to the pandemic, this new route will offer a safer option for those looking for a more active commute.
Over the past year, SFMTA staff have worked with neighborhood stakeholders to come up with a design that meets current needs and supports downtown San Francisco’s future. During the same time, the Downtown SF Partnership — the neighborhood’s nonprofit that supports local businesses — commissioned a plan to imagine how the neighborhood could evolve out of the pandemic. Downtown was hit especially hard by COVID-19 and has been slow to recover. The Downtown SF Public Action Realm Plan makes a number of recommendations for activating the neighborhood, from more greenery to improved public spaces. The plan also calls for creating better bike connections and a safer, more welcoming pedestrian experience throughout the neighborhood. The Battery/Sansome Quick-Build project was named in the plan as an essential part of transforming Downtown SF into a more welcoming space for all.
During our outreach, we heard a lot of enthusiasm for the idea of a two-way bike lane, which is now being built on Battery Street. But we also heard concerns that removing a vehicle travel lane could worsen congestion in the downtown area, especially during peak commute hours when people head toward the Bay Bridge. To address these concerns, the western side of the street will have commercial loading zones that local businesses will be able to use except for during peak hours, when the zones will need to be cleared. That way, the street will still have three functional vehicle travel lanes during rush hours. This solution was designed with the community to keep traffic flowing while creating a dedicated space for active travel.
Construction will likely take up to three weeks, and we appreciate your patience as these important street improvements are completed. By early next year, the Battery/Sansome Quick-Build will be open for use to explore all that Downtown SF has to offer. As you’re riding through, make sure you stop to admire the new mural at the Battery Bridge by Peruvian-born, SF-based painter Talavera-Ballón — and share what you think of the new bikeway with our team.
For more information and updates, please visit Battery/Sansome Quick-Build Project.
Published November 29, 2022 at 04:48AM
https://ift.tt/Z0M4Luv
Show HN: Automate your task follow-through across your business tools https://ift.tt/jzE3wi5
Show HN: Feuille – a fast, simple socket-based pastebin https://ift.tt/lgCnifd
Show HN: Widget.json and Widget Construction Set https://ift.tt/yg86wS5
Show HN: Get the trust score for an Ethereum Wallet ID https://ift.tt/rQAtgV5
Senin, 28 November 2022
Show HN: Create a festival lineup from your top artists https://ift.tt/LgcM9rv
Show HN: Phoenix10.1, a Personalized Radio Station https://ift.tt/uSa6A3q
Show HN: WebStickies – Sticky notes for the internet https://ift.tt/p1rST9L
Show HN: Hacker way to half app development time and cost https://ift.tt/pJWZndj
Show HN: A tool that automatically follows people from Twitter on Mastodon https://ift.tt/sDrV6CZ
Show HN: Hack This Site https://ift.tt/p0xf3qT
Minggu, 27 November 2022
Show HN: A Simple CI/CD Demo of GitHub Actions to EKS https://ift.tt/l7gqCbs
Show HN: footnote - a modern take on Goodreads https://ift.tt/TMpOI8Q
Show HN: I created a Chrome extension to help keep good posture while browsing https://ift.tt/QqGnaVj
Show HN: Iceburg CRM – Open-Source Meta Driven CRM Using Vue3 / Laravel https://ift.tt/j3gY4LW
Show HN: Using stylometry to find HN users with alternate accounts https://ift.tt/lZGP6v8
Show HN: I made a minimalist puzzle game about linking nodes in graphs https://ift.tt/6Y20ohX
Sabtu, 26 November 2022
Show HN: Primitive tool to record GIFs from terminal commands https://ift.tt/HPUVoEz
Show HN: I made an API builder for side projects https://ift.tt/IYQsrAZ
Show HN: Open Source Bot That Summarizes Top Hacker News Stories Using GPT-3 https://ift.tt/qMlzGe3
Show HN: Open-Source Page Block Builder with Remix and Tailwind CSS https://ift.tt/sC4bLjA
Show HN: Open-source case management for KYC/B (built-in OCR, face matching ML) https://ift.tt/tU03krQ
Show HN: Amazon-like product recommendation engine to power open-source eComm https://ift.tt/G7sB6oe
Jumat, 25 November 2022
Show HN: Analyze the behavior of OSS for malicious intent https://ift.tt/WEfKbeg
Show HN: AI Charades for Thanksgiving https://ift.tt/mK8jAqb
Show HN: World Cup 2022 CLI Dashboard – Watch matches in your terminal https://ift.tt/RYuf7dC
Show HN: AI generated puzzles from Wikipedia articles https://ift.tt/aQY0Nzn
Show HN: Stable Diffusion v2 web interface https://ift.tt/nqXEvHt
Show HN: WinkNLP delivers 600k tokens/second speed on browsers (MBP M1) https://ift.tt/RrTpwZo
Kamis, 24 November 2022
Show HN: OpenDolphin – A Community Built Open Source Social Network https://ift.tt/U4h9j7b
Show HN: I've made bad Apple, but using HTML tables https://ift.tt/kHFQmrx
Show HN: Makeshift GPU tensor core using 64-bit CPU integer math https://ift.tt/37bYJjE
Your Questions, Answered: Central Subway Special Weekend Service
By Mariana Maguire

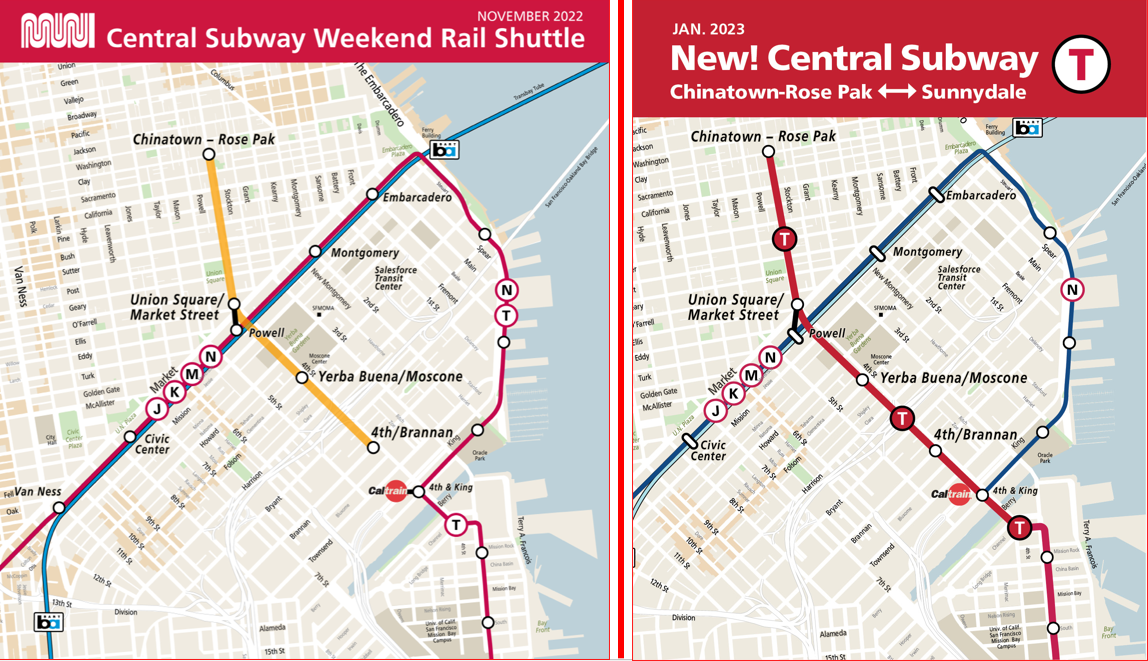
Central Subway special weekend service shuttles customer between Chinatown-Rose Pak Station and 4th & Brannan to explore the new stations. And on January 7, T Third service will connect from Chinatown-Rose Pak to Sunnydale.
What has four brand new stations, thousands of curious customers and really long escalators? It’s Central Subway! Special weekend service launched Saturday and Sunday, November 19 and 20 with a steady stream of Muni customers excited to experience the SFMTA’s historic new subway. They were greeted by ambassadors in orange giving out fortune cookies and Muni squishy trains and answering lots of questions. Customers got to see the new Central Subway stations for the first time and start to learn how to navigate new connections with special shuttle service operating between Chinatown-Rose Pak and 4th & Brannan stations.
We know this is a big change for everyone and it will take time to adjust. As we ready for the official launch of the new T Third line from Chinatown-Rose Pak to Sunnydale on January 7, 2023, we are making final preparations, like installing and updating signage and other improvements over the coming weeks. We are also taking steps to respond to customer feedback we heard over the weekend. Here are some of the most common questions we heard.
- What’s the difference between special weekend service and January 7 service?
- Will there be more signage to help customer navigate the new stations and connections?
- How do I get to Chinatown from Powell Station?
- Can I take the T Third from 4th and King to Chinatown?
- What’s the best way to connect to Powell Station from Union Square/Market Street Station?
- How do I know which side of the platform to board on?
- The stairs are long! Is there an alternative?
To get the answers to these and other frequency asked questions, visit our service changes page (SFMTA.com/ServiceChanges) and click on the Central Subway Service FAQs.
And please remember, safety first! Always stay behind the yellow lines on the train platforms.
Published November 24, 2022 at 03:34AM
https://ift.tt/DSdI4jN
Show HN: I built an app that scans every social media network for your username https://ift.tt/lyvNGEn
Show HN: Benthos Studio – A modern take on Yahoo Pipes https://ift.tt/mRb1xQ6
Rabu, 23 November 2022
Show HN: A robot that plays the Simon game https://ift.tt/LBVPxvO
Show HN: `Curl Asciiquarium.live` https://ift.tt/7mGxoMh
Show HN: Visualising real-time Sydney bus congestion with Marey charts https://ift.tt/whv7aIu
Show HN: Streamlit-Extras Gallery https://ift.tt/egoyvEF
Show HN: Transform & integrate data with this modern replacement for Airflow https://ift.tt/1HTWeVk
Show HN: Hoku – The app that makes group travel simple https://ift.tt/Ur5e6go
Selasa, 22 November 2022
Show HN: Organize Carpools with Co-Workers https://ift.tt/BLjJZIS
The Future of Slow Streets
By Eillie Anzilotti
Over the past two years, Slow Streets have shown how simple designs that prioritize people can transform streets. Suddenly, streets across San Francisco filled with the sounds of kids playing and neighbors chatting. They filled with people on bicycles and people rolling in wheelchairs; with joggers and dog-walkers. The streets came to life.
Initially, the SFMTA introduced Slow Streets as an emergency response to COVID-19. People needed space for recreating at a safe distance outdoors. And with Muni service reduced or suspended at the time, people needed ways to travel to essential destinations on foot or bike. To quickly meet these early pandemic needs, we implemented Slow Streets with simple signs and barricades.
Over time, it became clear that Slow Streets served an even larger purpose. They became places for communities to come together. Neighbors organized events like scavenger hunts and Trick or Treat parties around their local Slow Streets. They created art and hosted pop-up musical performances. For many people, Slow Streets encouraged them to shift their lifestyles. Some families sold their cars and began to travel by cargo bike. Older San Franciscans rediscovered the joy of riding bicycles. Fleets of kids gathered to bike to school in organized “bike buses” across the city. Beyond the initial pandemic response, Slow Streets proved critical to meeting some of San Francisco’s most significant goals: Vision Zero and Climate Action.
As the city moves out of the pandemic, it’s clear that Slow Streets have a place in San Francisco. We need to continue to encourage active transportation to meet our goal of 80% low-carbon trips by 2030—and we need to make these trips safe and accessible for people of all ages and abilities. Low-stress streets, like Slow Streets, create transportation choices for a wide range of San Franciscans by making active transportation comfortable, safe, and joyful.
On December 6, our Slow Streets team will bring a proposal for an ongoing Slow Streets program to the SFMTA Board. This post-pandemic program will maintain the same core principles as the pandemic-response Slow Streets. Its goal is to create safe, shared corridors that prioritize people traveling by active modes and making local trips by vehicle. But it will improve on the COVID-response program in some key ways. The proposed program will have a more durable, diverse design toolkit that will include traffic calming features like speed humps, traffic diversion, roadway narrowing, and improved wayfinding signs. And it will use data to make sure that streets are working effectively.
Our goal is for Slow Streets to meet or exceed national standards for low-stress corridors: streets where people of all ages and abilities feel comfortable walking and biking. That means no more than 1,500 vehicles per day, and speeds lower than 20 mph. For each Slow Street, our team will develop a design that reflects specific needs and conditions. We will also gather and analyze data on important safety measures like vehicle volumes and speeds, and adjust designs when needed. We aim to work efficiently and in collaboration with communities to implement these corridors.
Following the meeting on December 6, we will be sharing updated guidelines for using Slow Streets—whether you bike, roll, walk, or drive. These guidelines will create shared understanding for how to behave on Slow Streets to make sure everyone feels safe and welcome. More to come on this soon, but in the meantime, remember: Everyone is welcome, and please go slow!
Initially, we’ll be proposing 15 corridors for inclusion in the program. Most of these streets were COVID-Response Slow Streets that met criteria for continuing them as Slow Streets: high volumes of people walking, biking and rolling, and connections to the citywide active transportation network. Proposed Slow Streets are:
- 12th Avenue
- 22nd Street (proposed as an alternative to 20th Street to align with the citywide bicycle network)
- 23rd Avenue
- Arlington Street
- Cabrillo Street
- Cayuga Avenue (proposed as a new corridor)
- Clay Street
- Golden Gate Avenue
- Hearst Avenue
- Lyon Street
- Minnesota Street
- Noe Street
- Sanchez Street
- Shotwell Street
- Somerset Street
Lake Street, which was already approved as a long-term Slow Street by the SFMTA board, will also be discussed by the board at the December 6 meeting. Existing Slow Streets that are not approved by the SFMTA Board will be removed following the meeting. While the Slow Streets in SoMa are not recommended to continue as a part of the ongoing program, the existing traffic calming and local access restrictions will remain in place to encourage the use of these streets as places for community activation.
This is just the beginning of a program that we intend to grow to meet neighborhood and citywide transportation needs, in partnership with communities. An ongoing Slow Streets program for San Francisco will help our city meet its adopted goals for mobility, safety and climate action—and ensure that San Franciscans can continue to reimagine how their streets can serve them. We look forward to beginning this process and sharing more in the future.
For more information, please see the Slow Streets Fall 2022 Project Update and Frequently Asked Questions.
Published November 22, 2022 at 03:00AM
https://ift.tt/Gc7U9a6
Show HN: Cut, copy, and paste files in the terminal https://ift.tt/yXN67B2
Show HN: General Task, a free task manager for builders (beta) https://ift.tt/DQxk0BI
Show HN: Parrot – a viewer for tweet archives from the TwitterMediaDownloader https://ift.tt/mshSn7p
Show HN: Web3 is not community-led, as much as they try to claim they are https://ift.tt/2aFpYyo
Senin, 21 November 2022
Show HN: Open-source text-to-geolocation models https://ift.tt/vIBhTq1
Show HN: Buzz, strongly typed scripting language written in Zig https://ift.tt/8q5gtRE
Show HN: Create Groups for Mastodon https://ift.tt/btD7oVr
Show HN: I built a game to test OKLCH colors/gradients in my canvas library https://ift.tt/k1NJ8OG
Show HN: C++17 RISC-V RV32/64/128 userspace emulator library https://ift.tt/wLTI9kr
Show HN: We created a tool to visualize scientific knowledge https://ift.tt/5XHoNJ4
Minggu, 20 November 2022
Show HN: Verofile https://ift.tt/7CfLisD
Show HN: Rssnix – Unix-style filesystem-based RSS/Atom/JSON Feed fetcher/reader https://ift.tt/NexJnOz
Show HN: Run unsafe user generated JavaScript in the browser https://ift.tt/0kQZOH5
Show HN: API to deliver responsive images for Web https://ift.tt/wnjtYhC
Show HN: Grila – Calendar for keyboard addicts, always one keypress away https://ift.tt/zi0tfFL
Show HN: Given two bios, get AI generated conversation starter suggestions https://ift.tt/kx3K4yP
Sabtu, 19 November 2022
Starting Tomorrow! Central Subway Special Service Opens
By Mariana Maguire

Central Subway special weekend service starts November 19 with shuttle trains between Chinatown-Rose Pak Station and 4th and Brannan.
Starting tomorrow, November 19, the four new Central Subway stations will open to the public with free special service, Saturdays and Sundays only, from 8 a.m. to 12 a.m. every 12 minutes.
This is a special opportunity for customers to ride between the new stations and get to know them before the service change in January.
To experience Central Subway special service, transfer at Powell Station from Muni Metro and BART by walking underground to the new Union Square/Market Street Station.
SFMTA Ambassadors will be on hand to help customers navigate the new stations. Looks for our bright orange SFMTA Ambassador vests, hoodies and hats!
At Chinatown-Rose Park Station, customers should listen to announcements and watch the displays for incoming train information. Trains may come into the station from either side.
In addition, displays will indicate train departures. This is because Chinatown-Rose Pak Station is the end of the line, and trains may layover for a few minutes for operators to take relief breaks.
From everyone at SFMTA, we are excited to share these new stations with you as we continue to prepare to link T Third Metro service between Sunnydale and Chinatown in January!
Published November 19, 2022 at 08:04AM
https://ift.tt/TYMVsQ6
Show HN: I made a free transcription service powered by Whisper AI https://ift.tt/Fwzcr8L
Show HN: A minimal, keyboard centric Firefox theme https://ift.tt/blhrIRs
Show HN: At a Glance ESM Support for NPM Packages https://ift.tt/9gbUZOo
Show HN: Get answers for shell commands from GPT3 from your terminal https://ift.tt/fxdmnPT
Show HN: Play a leading role in making humanity a spacefaring civilization https://ift.tt/9GtYER0
Jumat, 18 November 2022
Taximeter Rate Increase
By
Today, our new taxi meter rates go into effect, providing a much-needed increase for taxi drivers. After extensive outreach, the SFMTA board passed an 18% increase in the taximeter rates – the first increase in 11 years. During this time, the cost of living in the Bay Area has risen considerably.
- 45% increase in the cost of everyday items
- 50% increase in the cost of transportation
- 82% peak increase in the cost of gasoline.
The new rates listed below will support an industry that is an integral part of our transportation system, especially for SF’s paratransit program.
The new rates go into effect beginning Thursday, November 17:
- First one-fifth mile of flag rate is $4.15
- Each additional one-fifth mile or fraction thereof is $0.65
- Each minute of waiting or traffic time delay is $0.65
- SFO pick-up fee is unchanged at $5.50
For more information on the current structure of taxi fares, please visit Taxi Fares.
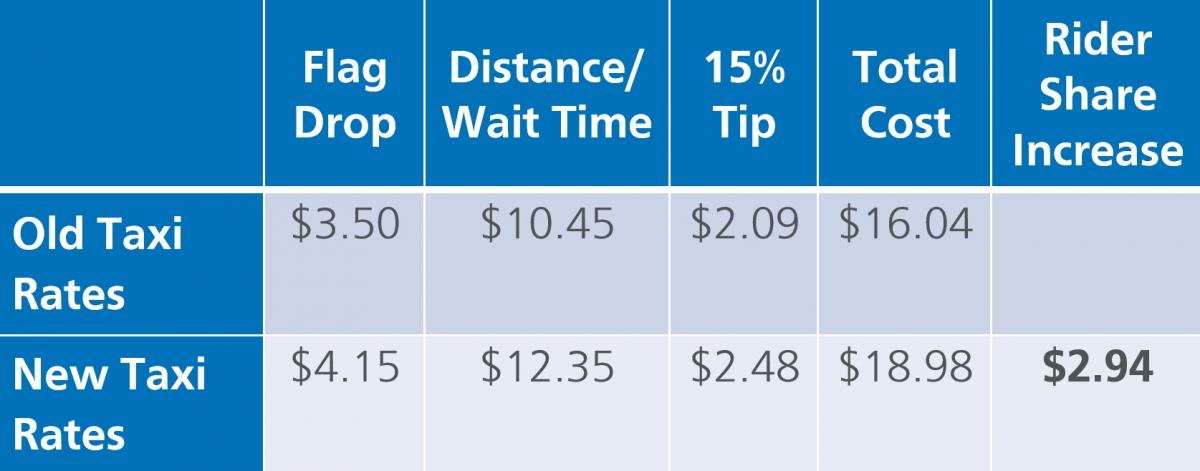
To get a sense of what this increase will mean for an average rider, we show an estimate for a typical taxi trip.
Under the old rate structure, the average cost for a taxi ride was $16.04, which includes a 15% tip. Under the new approved structure, the average cost, including tip will be $18.98, or a $2.94 increase per trip. This increase goes directly to taxi drivers.

Impact on Paratransit Taxi Riders
Taxis have been an integral part of the SFMTA’s paratransit program since the 1980’s, and they provide an important mobility option for people with disabilities who are unable to use Muni. The SFMTA subsidizes 80% of the cost of paratransit taxi trips, and the paratransit taxi rider pays the remaining 20%. Paratransit taxi riders will see an increase of approximately $0.50 for an average paratransit taxi trip under the new meter rates. Paratransit taxi trips accounted for roughly 13% of all taxi trips in the last fiscal year.
Please contact SFTaxi@sfmta.com with any questions you may have about the new rates.
Published November 18, 2022 at 01:06AM
https://ift.tt/QaIkwo8
Show HN: A Search Engine for React Components https://ift.tt/5nAmydw
Show HN: Flowchart-based planning tool to see the big picture (miro and asana) https://ift.tt/f7PA9n8
Explore Yerba Buena with New Central Subway Connections
By Christopher Ward

Starting November 19, Central Subway opens for special service, allowing customers to experience the new Yerba Buena/Moscone Station.
The new Yerba Buena/Moscone Station at 4th and Folsom streets along the Central Subway connects Muni customers with the communities and attractions in San Francisco’s South of Market district. The new station is located across the street from Yerba Buena Square and the Moscone Convention Center and steps away from hotels, museums, shopping and restaurants. However, you choose to spend your time in Yerba Buena, you’ll have no shortage of things to do.
Interested in the arts and culture? Yerba Buena/Moscone Station is your stop! Explore the San Francisco Museum of Modern Art (SFMOMA), the Contemporary Jewish Museum, the Yerba Buena Center for the Arts, the Museum of the African Diaspora (MOAD), the American Bookbinder’s Museum or the Children’s Creativity Museum, all within a couple blocks.
Smartphone users can also take the Yerba Buena Public Art Audio Walking Tour – a self-guided experience curated by the Yerba Buena Community Benefit District that explores the diverse public art in the area. Or visit the California Historical Society to learn more about our great state.
Forgot what it’s like to go to the movies? Catch a new film – maybe in 3D – at the Metreon, just blocks from the new Yerba Buena/Moscone Station. Or gather friends for a more active experience at the Yerba Buena Ice Skating and Bowling Center.
Casual and fine dining restaurants, hip coffee shops and both trendy and classic bars abound throughout the area around the Yerba Buena/Moscone Station. Or opt for a picnic at the Yerba Buena Gardens.
San Francisco City College students and faculty will also be able to take the T Third and get off at Yerba Buena/Moscone Station to get to the downtown center campus on 4th and Mission.
Going shopping? The Yerba Buena/Moscone Station puts Muni customers close to the Westfield Shopping Centre, big box stores like Target and the Container Store on 4th Street, and food hubs like Trader Joe’s and Whole Foods.
The Yerba Buena area of SoMa is also the thriving cultural hub of the Filipino community in San Francisco. For a unique experience, visit Arkipelago Books – a cornerstone of the Filipino community in SoMA for 20 years. Follow the Public Art Walking Tour to Lapu Lapu and learn more about Filipino history and key figures of the community.

At the Yerba Buena/Moscone Station, Muni riders can easily transfer to several nearby Muni lines to get around the city!
Connect to these SoMa destinations when you hop on Central Subway’s special weekend service starting Saturdays and Sundays, November 19, from 8 a.m.-12 a.m.
For those who wish to connect from Yerba Buena/Moscone Station to other locations around the city, several bus routes that are within walking distance of the new station including the 8 Bayshore, 8AX Bayshore Express A, 8BX Bayshore Express B, 15 Bayview Hunters Point Express, 30 Stockton, 45 Union, 91 3rd Street and 12 Folsom.
Get to know the new Central Subway destinations with special weekend service through the end of year. Then, on Saturday, January 7, kick off the new year with new T-Third service via Central Subway between Chinatown and Sunnydale. Fall in love with San Francisco all over again!
Published November 18, 2022 at 12:51AM
https://ift.tt/LiNavyC
Show HN: I finished my site for daily dogbunny puzzles, as I promised on HN https://ift.tt/jFG1Rnb
Show HN: Tweek perfect tool for daily task management https://ift.tt/azE2UyJ
Kamis, 17 November 2022
Show HN: MERN stack on steroids for SaaS Boilerplate, rebuilt with Modern Tech https://ift.tt/NyY9DfS
Show HN: Text editor with inline English-German dictionary https://ift.tt/d9pyKOe
Show HN: Write drum patterns, get randomized songs, then just share the URL https://ift.tt/ExSmMCn
Show HN: We built a browser extension to show you secondhand alternatives https://ift.tt/6oezt0a
Show HN: Narrative BI – Turn marketing data into automated narratives https://ift.tt/8xpolAZ
Show HN: I Built a Gaming GeoGuessr https://ift.tt/YTDKdag
Show HN: Pomodoro Timer with Friends https://ift.tt/e2X8gaI
Rabu, 16 November 2022
Show HN: Woodpecker, an unusual Zachtronics-inspired cryptography challenge https://ift.tt/B9kHIfe
Show HN: Sketch a fashion design and get a visualisation https://ift.tt/ehslAnd
Show HN: Kùzu: An Embeddable GDBMS like DuckDB/SQLite from UWaterloo https://ift.tt/yq6ntZ4
Show HN: The German Job Market Is Crashing https://ift.tt/uJv6ORV
Show HN: Make word clouds context aware https://ift.tt/2craITu
Show HN: $0.15/hr audio transcription API based on OpenAI Whisper https://ift.tt/E3794DJ
Selasa, 15 November 2022
Show HN: Science fiction inspired by an HN thread (5 min read) https://ift.tt/1y3T58C
Show HN: Plugin to create new Mastodon Toot for all new WordPress posts https://ift.tt/rQ0BYhu
Senin, 14 November 2022
Show HN: We built a bot to turn your voice messages into text https://ift.tt/hd6E192
Show HN: Open-Source Alternative to Retool https://ift.tt/e4H8qlv
Show HN: I created a site to make AI generated photos of your pet https://ift.tt/ZHXnVFK
Show HN: 500 Letters – A fiendishly addictive word game https://ift.tt/t3fWY4K
Show HN: I created a bookmark manager inspired by the Vim text editor https://ift.tt/XznA18i
Minggu, 13 November 2022
Show HN: Made an app that assess the daily economic situation using Bert https://ift.tt/CKhmE0c
Show HN: DiffusionDB – Stable Diffusion Tracker https://ift.tt/m3SCnhz
Show HN: I built my own PM tool after trying Trello, Asana, ClickUp, etc. https://ift.tt/KIAEy5V
Show HN: Kira – a fast and scalable sandbox code execution engine https://ift.tt/OeMl4Ia
Show HN: Eleven – Free, open-source, Codespaces alternative with automatic HTTPS https://ift.tt/IAt2ohO
Show HN: Fed Up Inflation Game https://ift.tt/UhH1aG5
Show HN: Generate prompts for Stable Diffusion using GPT3 https://ift.tt/fh53mic
Sabtu, 12 November 2022
Show HN: Everybody should create a practice repo https://ift.tt/CE28kac
Show HN: Visualization of Ghost Buses in Chicago https://ift.tt/ztSBHqJ
Show HN: Paragrai – add paragraphs to badly formatted web novel translations https://ift.tt/35JHOof
Show HN: We made metadata-secure video conferencing that's easy to use https://ift.tt/ibLofNw
Show HN: Notify – Send messages to 25 different services at once with Golang https://ift.tt/QWpZDuo
Show HN: ShowMeYourHotKeys – A macOS app to show applications menu shortcuts https://ift.tt/x7PaOz5
Show HN: Structured HTML table data extraction from URLs in Go https://ift.tt/O94QdI0
Jumat, 11 November 2022
Show HN: Onefetch – Command-line Git Information tool https://ift.tt/ot7uNFX
SFMTA Upgrades Predictions Software This Weekend!
By Mariana Maguire
SFMTA will switch over to a new, upgraded software system on Sunday, November 13, as part of our Next Generation Customer Information System (CIS) project. The new software was developed to improve the way our different information systems communicate with each other and share data to and from multiple sources. This will provide customers more accurate, timely, reliable Muni service predictions. This is one more important step in the overhaul of our CIS that will enable us to provide better service to Muni customers.
SFMTA’s Next Generation CIS software has been in preliminary testing for months, and if all works well, Muni customers should not notice any change. But anyone who’s had to help loved ones with computer or smartphone troubles knows that software updates aren’t always smooth. Unanticipated challenges may arise. Customers should expect some glitches as we make the software switch and work out issues on the back end.
To reduce impacts to customers, we are gradually connecting new screens to the new software system. This should help isolate any issues to troubleshoot more effectively. Our Customer Information System staff and software contractors will be keeping a close eye on system performance and working quickly to resolve issues.
This upgrade to a new, more efficient software system is a crucial milestone toward providing many new features over the coming months, including:
- Dynamic maps
- Real-time service changes
- Short-term route changes
- Terminal departure predictions
- Transfer connection predictions
- Regional connections
- Alternative routes
- Accessibility information
- Vehicle crowding predictions
Third Party Apps
SFMTA provides open-source transit data that third party transit apps use on their platforms. Each app has its own way of processing that information, which can vary and may lead to differences or inconsistencies in transit information. SFMTA is in touch with known third party apps to help them troubleshoot issues.
We appreciate Muni riders’ patience as we continue our Next Generation CIS upgrades to improve Muni service long-term.
Published November 11, 2022 at 04:59AM
https://ift.tt/EN6Cyis
Show HN: Twitter Like News App https://ift.tt/m8dfqEB
Show HN: Elonman (Animated Webcomic) https://ift.tt/CEWdyKQ
Show HN: animaterm - a Rust TUI library https://ift.tt/QrcUeCw
Show HN: Postcard – Easiest way to make a personal website https://ift.tt/iOLQ4W1
Show HN: Hstream – quick Python web apps (Streamlit alternative using htmx) https://ift.tt/WYsSTl8
Kamis, 10 November 2022
Show HN: OpenAI for Coda – AI right in your doc alongside your existing tools https://ift.tt/FTGeSk8
Taxi Upfront Pricing Pilot Begins
By
The Taxi Upfront Fare Pilot Program began on November 9, 2022!
In September 2021, the SFMTA Board authorized the creation of a one-year Taxi Upfront Fare Pilot Program. The pilot will give taxi customers the ability to book a taxi trip through a taxi e-hail app and pay a flat-rate, upfront fare. It will also allow customers to request a taxi through approved third-party apps.
Our hope is that the pilot benefits taxi users by providing them with upfront information about their fares, relieving meter anxiety, and allowing customers to price shop for similar on-demand services. We believe this will bring taxi services in line with what customers expect on similar services. We also believe it will increase business for the local taxi industry, especially the drivers. A successful pilot would increase overall taxi trips, encourage more people to become taxi drivers, and maintain or improve taxi services for all passengers.
Beginning November 9, taxi customers have the ability to book a taxi trip through three approved taxi E-hail apps: Arro, Flywheel, and YoTaxi*. The approved E-hail apps will give taxi customers the option of choosing an upfront fare through the app, or they may choose to request a cab through traditional phone dispatch or street hail and simply pay for the trip based on the taximeter amount. The upfront fare offered to taxi customers will closely match the cost to the customer of a fare based on the Taximeter rate.
The pilot program will also allow customers to request or to be matched with a taxi through third-party apps. Uber is the first third-party app to participate in the pilot, which will lay the groundwork for other apps (including Muni Mobile) to refer trips to local taxis. Trips originated from a third-Party app will offer upfront fares that are not based on Taximeter rates.
The Upfront Fare Pilot allows two types of trips:
- Taxi Pilot Trips:
- Originate with a customer ride request through an approved taxi E-Hail app
- Dispatched by a taxi E-Hail app
- Provided by a permitted San Francisco taxi driver in a permitted SF taxi vehicle
- Upfront fare is based on the estimated taximeter amount
- Third-Party Pilot Trips:
- Originate with a customer ride request through a third-party app
- Provided by a permitted San Francisco taxi driver in a permitted SF taxi vehicle
- Upfront fare is not required to be based on the estimated taximeter amount
Requesting a Taxi through a permitted Taxi E-Hail App
Taxi customers may request taxi rides through three permitted apps: Arro, Flywheel, and YoTaxi*.
To request a ride, customers can open the app of their choice and input a payment method. After inputting a payment method, customers can request a ride within the app and will be provided with an upfront fare based on the estimated taximeter amount.
Upon completion of the trip, the payment will be processed by the E-Hail app. No separate payment to the driver will be needed at the end of the trip.
*Currently, Arro and Flywheel are approved, while YoTaxi is eligible to participate and is conditionally approved.
Receiving a Taxi through Uber
Third-party pilot trips will allow San Francisco taxicabs to be matched with Uber customers. Currently, Flywheel is the only Taxi E-Hail App approved to provide Third-party trips.
Customers can request a ride through Uber as normal, but in some instances may be matched with a taxi. Customers will still receive an upfront fare, but the fare will not be based on the estimated taximeter amount. Uber customers will always be notified if they’re matched with a taxi, and if they prefer, can choose to get re-matched.
Upon completion of the trip, the payment will be processed by Uber. No separate payment to the driver will be needed at the end of the trip.
SF Paratransit Customers
Currently, both YoTaxi and Arro are unable to book paratransit customers as a part of this pilot, and Flywheel will only provide a fare estimate. SFMTA plans on working with the Taxi E-Hail apps to allow for this in the future.
SF Paratransit riders can continue to request rides through the regular process.
Next Steps and Comments
The SFMTA will report quarterly on the results of the pilot to the taxi industry, our board, and to other stakeholders. We will be having quarterly taxi outreach meetings about this pilot and other topics affecting the industry.
If you have comments about the pilot, we are taking written feedback.
Published November 10, 2022 at 08:09AM
https://ift.tt/sA6mhBp
Show HN: Noticing and preventing network requests should be easy https://ift.tt/LWK6cu3
Show HN: Generic dual-paradigm hooking mechanism https://ift.tt/JI3zR6G
New Muni Metro Station Opens in the Heart of Union Square
By Mariana Maguire

Central Subway special weekend service will be running just in time for the holiday lights at Union Square
The new Central Subway Union Square/Market Street Station puts Muni customers in the heart of historic San Francisco, beneath Union Square Plaza at Geary and Stockton streets – open just in time to enjoy Macy’s famous holiday window displays and ice skating on the plaza.
Surrounding the Square, visitors can access world-class shopping from some of the most coveted names in fashion and jewelry. Travelers will be steps away from several big-name and boutique hotels. Quaint locally owned cafes, delis, restaurants and bars nearby offer a wide variety of cuisine from Asian to French to Irish, and beyond!
Barbary Coast Trail markers on the sidewalk will lead you on an odyssey through old San Francisco. Maiden Lane – a polite reference to the activities that once took place in the early days of the city – is now a stylish pedestrian promenade only half a block north of the new station entrance. Take a stroll and you’ll even see one of Frank Lloyd Wright’s buildings there.
Architecture buffs will find even more to explore around Union Square, where the skyline is sprinkled with Beaux-Arts, Chicago style, Art Deco, Futurist, modern and contemporary construction.
A short walk further north leads to the famous Chinatown Dragon Gates on Grant Street, marking the entrance to the neighborhood where San Francisco’s growth from tiny outpost to booming city began. Learn more about the destinations near Chinatown-Rose Pak Station..
Head to Powell Street, one block west of the Union Square/Market Street Station entrance and catch the Powell/Hyde or Powell/Mason Cable Car lines to ride America’s only moving National Monument! Read more about San Francisco’s cable cars and their unique history.

Historic cable cars run along Powell Street, next to Union Square.
Connect to Union Square when you hop on Central Subway’s special weekend service starting Saturdays and Sundays, November 19, from 8 a.m.-12 a.m.
T Third service between Chinatown-Rose Pak Station and Sunnydale starts January 7, 2023. Read more details on our service changes page.
Published November 10, 2022 at 03:32AM
https://ift.tt/RzQdLu1
Show HN: Open-source load testing on AWS Lambda. With built-in cost reporting https://ift.tt/Y0J4fyo
Rabu, 09 November 2022
Show HN: XFrame – Create your own multisearch page https://ift.tt/YH32qcr
Show HN: Brainpick.co.uk – Earn money by answering StackOverflow questions https://ift.tt/ioHeDzj
Show HN: Build a Better Software Developer Resume https://ift.tt/S5ky8iK
Show HN: Helping laid-off people find their next job https://ift.tt/kQLKnzs
Show HN: Pet Portrait AI – Custom Pet Portraits https://ift.tt/5eADK8P
Show HN: Twofer Goofer – rhyming daily word game made with Midjourney https://ift.tt/Oeibnc3
Selasa, 08 November 2022
Show HN: Slashbase – open-source collaborative IDE for databases in browser https://ift.tt/Zd6hXHG
Five Years of Data Show: Our Street Safety Projects are Making a Difference
By Julia Malmo
Ever wonder about the effectiveness of projects after they go into the ground? Us, too!
That’s why, in 2017, we launched the Safe Streets Evaluation Program to help project teams understand whether a transportation safety project’s design is effective, and where there might be opportunities to adjust the design if not. Project evaluation data can also be combined across projects to help the SFMTA track the effectiveness of a certain type of safety improvement, which can in turn streamline the design of future projects. The Safe Streets Evaluation Program helps us work towards achieving Vision Zero, an initiative to prioritize street safety and eliminate traffic deaths in San Francisco.
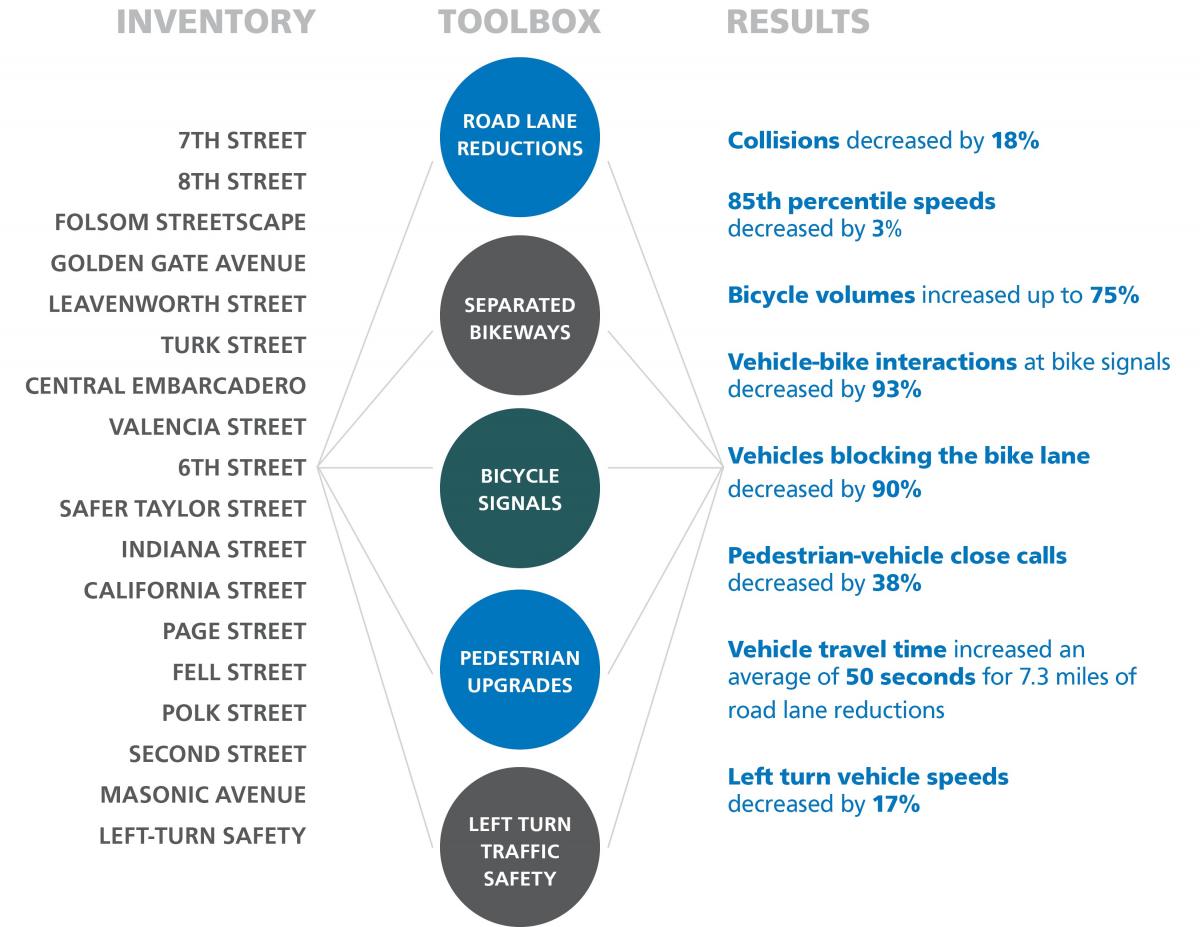
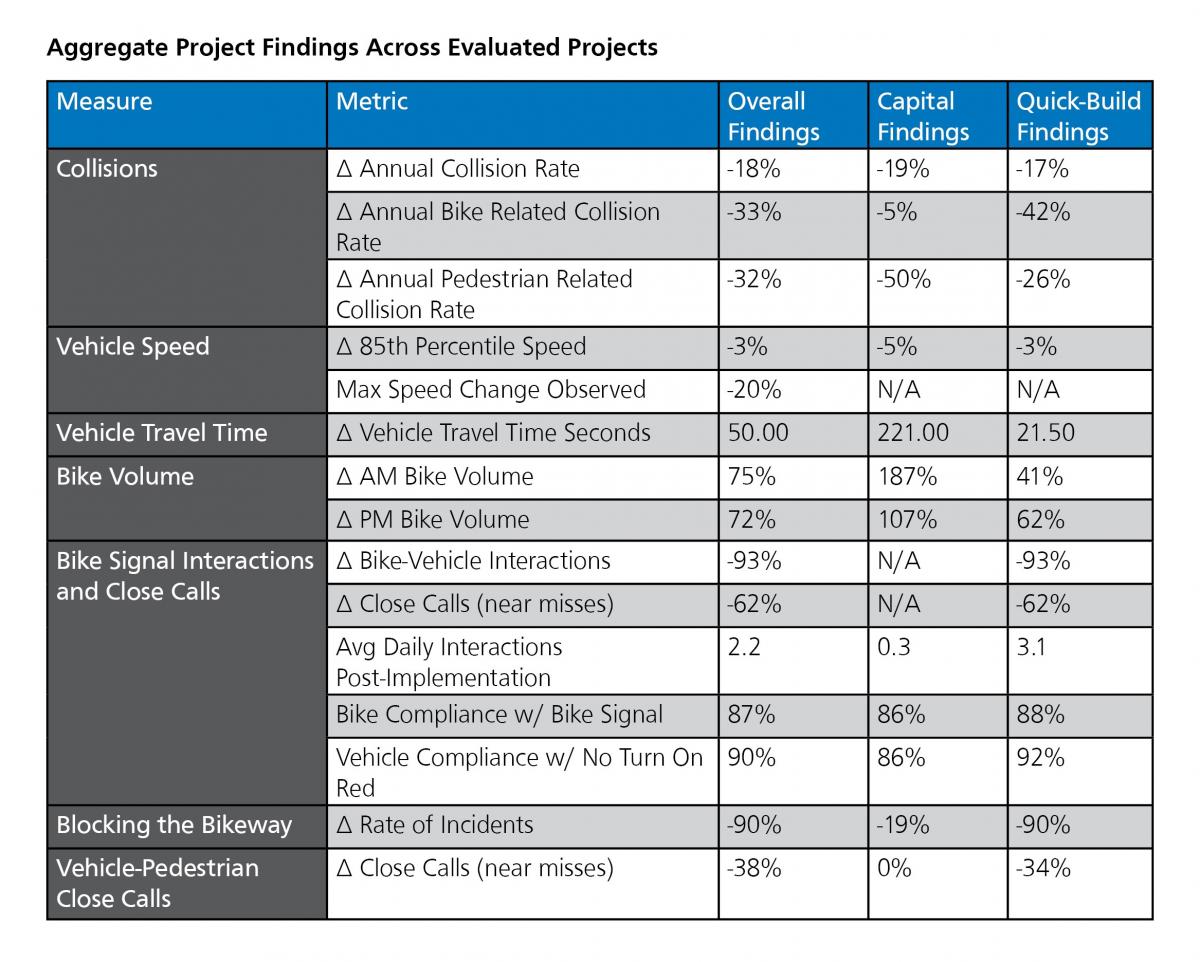
This week, we’re looking back on five years of data gathered through our Safe Streets Evaluation Program with the “2022 Safe Streets Evaluation Summary,” an interactive website summarizing the results of 18 bicycle, pedestrian and traffic safety projects implemented since 2017.
Each of the 18 projects evaluated in the summary report added significant safety upgrades to the streets. Some introduced vehicle travel lane removals (road diets), separated bikeways, separated bike signals, or left-turn traffic calming devices. Others brought general improvements for pedestrians at intersections including pedestrian signal improvements, daylighting (red zones at intersections) and upgraded crosswalks. For every project, the SFMTA drew on a wide range of data—from project-specific observations, to police reports, to speed data—to create a comprehensive view into its’ effectiveness.

The evaluation report indicates that the SFMTA’s safety tools are working together to create safer environments for all modes of transportation on city streets.
You can dig into the whole set of outcomes on the website, but here are some highlights:
-
Within the projects evaluated, annual collision rates decreased by 18%
-
Bicycle-related collision rates decreased by 33% and pedestrian-related collision rates decreased by 32%
-
Bicycle volumes on streets that received bicycle improvements increased up to 75% in the morning peak (8 AM to 10 AM) commute times, with similar growth in the afternoon/evening peak (4 PM to 6 PM) commute times.
-
Thanks to protected bikeways, the rate of incidents of vehicles blocking the bike lane decreased by 90%.
-
Close calls or near misses between pedestrians and drivers decreased across evaluated projects by 38%.
-
Several projects in under-served communities such as the Bayview and Tenderloin are helping to address historic inequities and under-investment in these neighborhoods.

The Safe Streets Evaluation team will continue to think creatively about how to build on the evaluation work and use it to inform our current and future projects, programs, and practices through developing a publicly accessible database of all Safe Streets Evaluation data and finding better ways to evaluate project outreach efforts.
View the 2022 Safe Streets Evaluation Summary
Learn more about the SFMTA Safe Streets Evaluation Program: SFMTA.com\safestreetsevaluation
Published November 08, 2022 at 05:56AM
https://ift.tt/0yU2nLm